-
나만의 온라인저지 사이트 만들기 - 2개발일지/개발일지 2021. 6. 28. 21:29
이번 포스팅에서는 Online Judge의 프론트엔드 수정하는 방법에 대해 알아보겠습니다. 일단 프론트엔드 레포를 clone 해줄 필요가 있습니다. 아래 링크로 들어가 레포 주소를 복사한 다음 개인 디렉토리에 git clone 해줍니다.
https://github.com/QingdaoU/OnlineJudgeFE
QingdaoU/OnlineJudgeFE
A multiple pages app built for OnlineJudge. Contribute to QingdaoU/OnlineJudgeFE development by creating an account on GitHub.
github.com
터미널에서 레포 디렉토리로 이동한 뒤 아래 커맨드들을 입력해서 프론트엔드를 실행해봅시다.
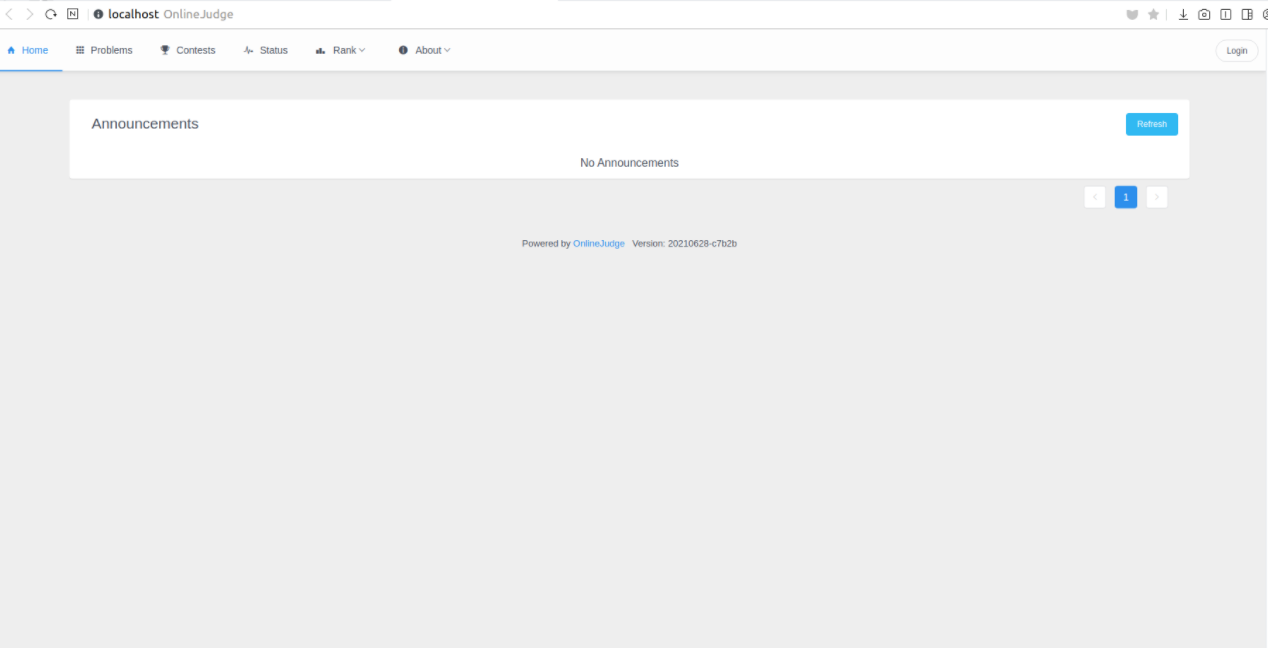
$ npm install // 사전 requirements 설치 $ export NODE_ENV=development $ npm run build:dll $ export TARGET=http://localhost //만약 백엔드 실행하고 있을시 프론트엔드 디자인만 볼거면 안해도 됨 $ npm run dev // 실행그 뒤 브라우저를 키고 localhost:8080 주소로 들어가면 아래 사진과 같이 프론트엔드를 확인할 수 있습니다.

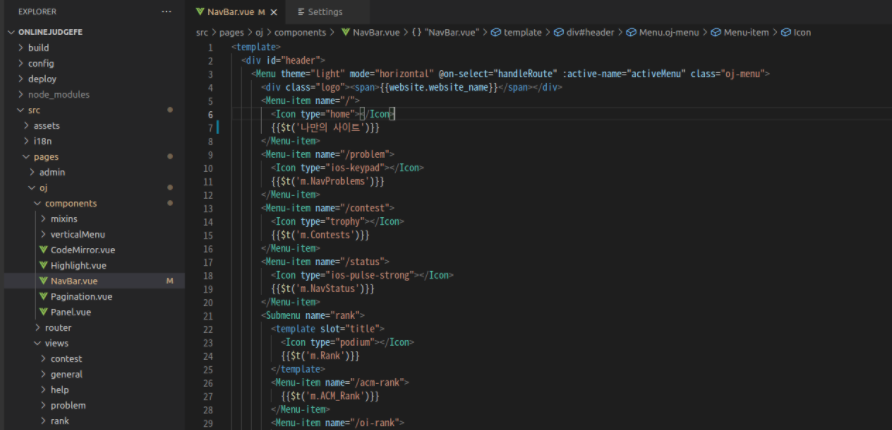
프론트엔드는 vue 프레임워크로 구현되어 있으며 간단하게 수정해보겠습니다. 레포 폴더속 src 폴더를 에디터로 열어주자. 그리고 HOME 버튼을 다른 글자로 바꾸어 보겠다. oj/components/NavBar.vue 파일에서 m.Home이라고 써있는걸 아래와 같이 '나만의 사이트' 로 바꿔보겠습니다.


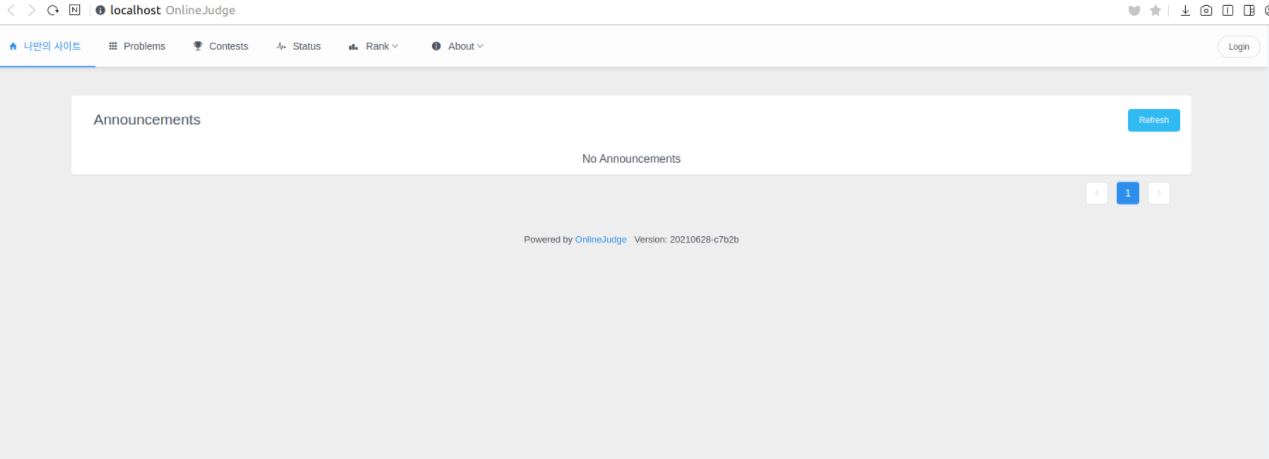
그럼 페이지에서도 바뀌는것을 확인할 수 있습니다. 이 처럼 프론트엔드를 수정하는것은 간단합니다. vue 프레임워크를 사용한 경험이 없어도 react와 매우 유사하므로 크게 어려움은 없습니다. 이제 문제는 이 수정한 프론트엔드를 도커로 배포해 놓은 기존 레포에 어떻게 적용시키냐 입니다. 방법은 간단합니다. 일단 수정한 프론테엔드 디렉토리에서 npm run build 커맨드를 입력해 빌드해주자. 빌드가 완료되는대는 약 10분 정도 걸립니다. 빌드가 끝나면 dist/ 디렉토리가 생긴것을 확인할 수 있습니다. 이 디렉토리를 통째로 복사하여 저번 포스팅때 clone한 레포 디렉토리의 OnlineJudgeDeploy/data/backend/ 에 붙여넣기 하자. 그 다음 docker-compose up 을 다시 실행하면 바뀐 프론트엔드로 배포되는 것을 확인할 수 있습니다. 정리하면 아래와 같습니다.
프론트엔드 디렉토리 $ npm run build $ sudo cp -r dist/ ...../OnlineJudgeDeploy/data/backend/dist $ cd ......./OnlineJudgeDeploy $ docker-compose up이번 포스팅에서는 OnlineJudgeDeploy의 프론트엔드를 바꿔서 배포하는법을 알아봤습니다. 다음 포스팅에서는 AWS EC2 및 도메인네임서버를 이용한 배포 방법, https 인증서 등록에 대해 포스팅 해보겠습니다.
'개발일지 > 개발일지' 카테고리의 다른 글
[Django] Redis로 API rate limit 해결하기 (0) 2021.07.04 나만의 온라인저지 사이트 만들기 - 3 (0) 2021.07.03 AWS ec2 프리티어 t2.micro 인스턴스 다운문제 해결 (0) 2021.06.25 나만의 온라인저지 사이트 만들기 - 1 (1) 2021.06.25